
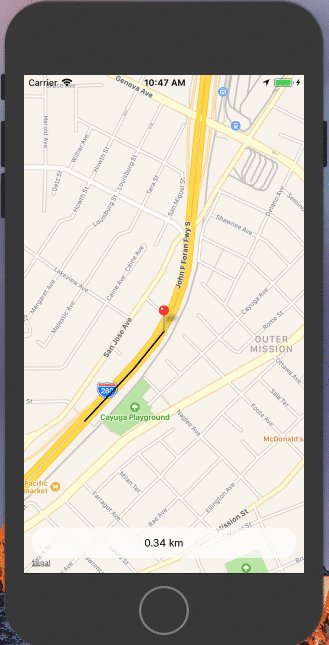
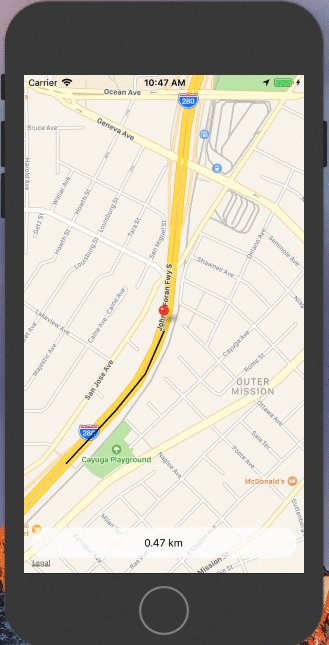
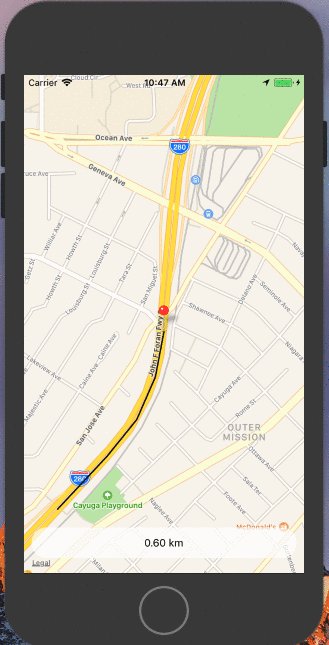
React Native Location Tracking. Build a real-time location tracking app… | by Vikrant Negi | Quick Code | Medium

React Native | Google Maps - Part 2 | How to create Custom Marker, Heatmap, Circle, Polygon. - YouTube

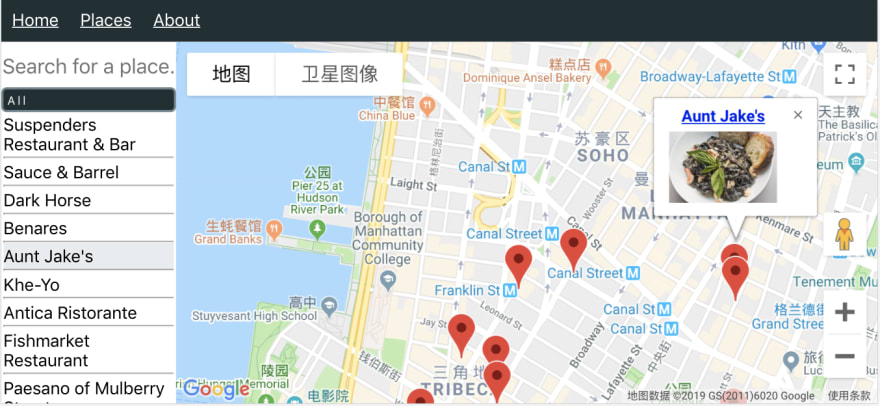
javascript - Adding Marker Label underneath a marker to Google Maps in google-maps-react - Stack Overflow

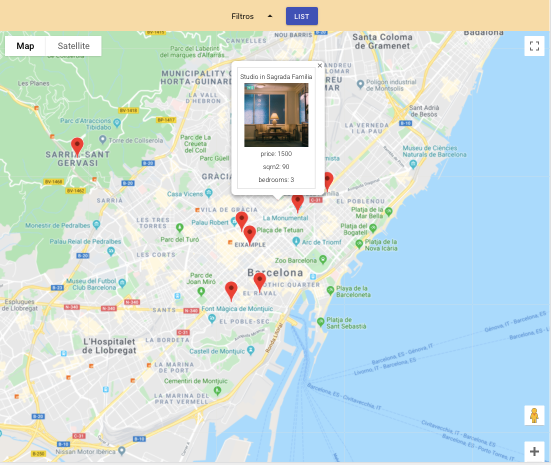
javascript - React Google Map InfoWindow showing all the info when I click on a single Mark - Stack Overflow














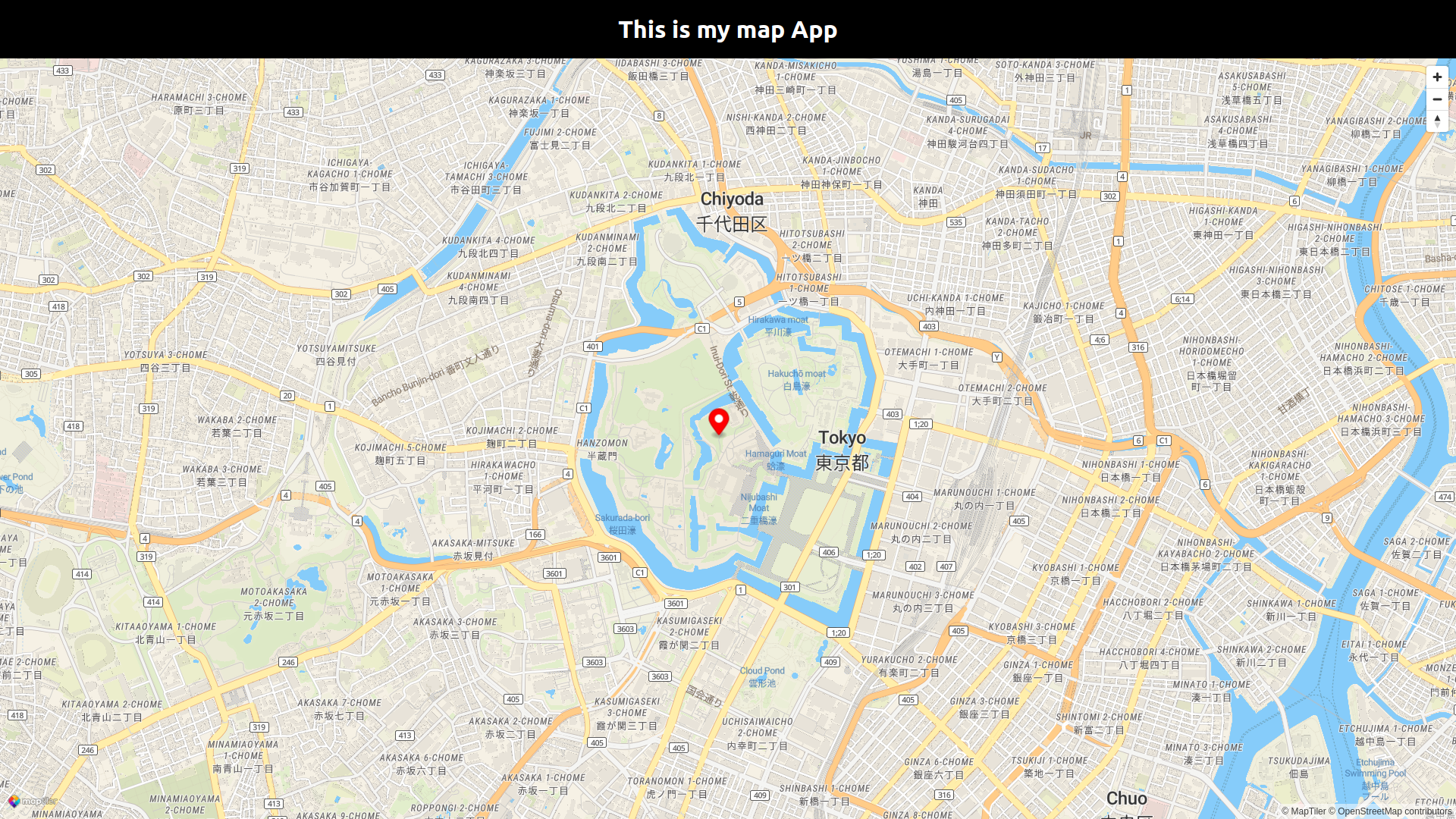
![How To Use the Google Maps API (React) [Google Geocoding API Tutorial] How To Use the Google Maps API (React) [Google Geocoding API Tutorial]](https://rapidapi.com/blog/wp-content/uploads/2020/03/nooverlay.png)